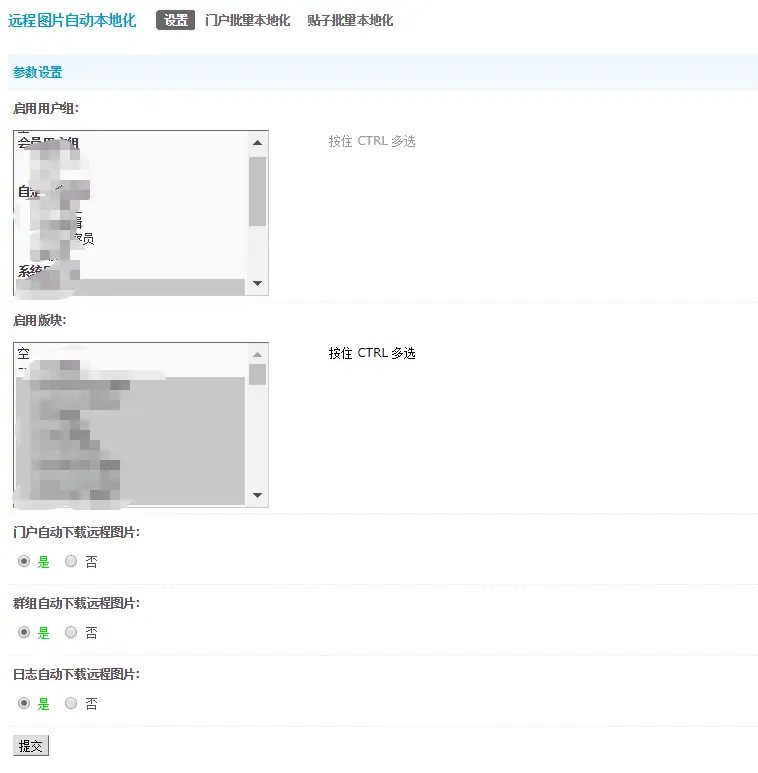
大家好!大家都希望我们的Discuz门户文章的远程图片能够存到本地。那么如何实现这个功能呢?
其实我们的Discuz里面发表文章的时候,它的编辑器里面有这样一个功能。点击一下这个远程图片下载功能的按钮。这样文章里面的远程图片就会自动下载到本地。
但是有些情况下,我们点击这个按钮的时候,他的远程图片没有自动下载到本地。
这是什么原因呢?经过分析。如果我没,使用了远程的图片是Https。那么它下载到本地就会遇到困难。
这样我们修改一下我们Discuz的代码就可以实现这个功能。
也就是说,不管是HTTP或HTTPS,远程图片都可以顺利的本地化。下面我们就介绍一下如何修改地址的代码。
upload/source/include/portalcp/portalcp_upload.php
$arrayimageurl = $temp = $imagereplace = array();
$string = $_GET['content'];
$downremotefile = true;
删掉 preg_match_all("/\<img.+\bsrc\b\s*=('|\"|)?(.*)(\\1)([\s].*)?\>/ismUe", $string, $temp, PREG_SET_ORDER);
增加 preg_match_all("/\<img.+\bsrc\b\s*=('|\"|)(.*)('|\"|)([\s].*)?\>/ismU", $string, $temp, PREG_SET_ORDER);
if(is_array($temp) && !empty($temp)) {
foreach($temp as $tempvalue) {
$tempvalue[2] = str_replace('\"', '', $tempvalue[2]);
@@ -52,7 +52,7 @@ if($operation == 'downremotefile') {
continue;
}
$content = '';
删掉 if(preg_match('/^(http:\/\/|\.)/i', $imageurl)) {
增加 if(preg_match('/^(http(s?):\/\/|\.)/i', $imageurl)) {
$content = dfsockopen($imageurl);
} elseif(checkperm('allowdownlocalimg')) {
if(preg_match('/^data\/(.*?)\.thumb\.jpg$/i', $imageurl)) {
upload/source/module/forum/forum_ajax.php
}
$_GET['message'] = str_replace(array("\r", "\n"), array($_GET['wysiwyg'] ? '<br />' : '', "\\n"), $_GET['message']);
preg_match_all("/\[img\]\s*([^\[\<\r\n]+?)\s*\[\/img\]|\[img=\d{1,4}[x|\,]\d{1,4}\]\s*([^\[\<\r\n]+?)\s*\[\/img\]/is", $_GET['message'], $image1, PREG_SET_ORDER);
删掉 preg_match_all("/\<img.+\bsrc\b\s*=('|\"|)?(.*)(\\1)([\s].*)?\>/ismUe", $_GET['message'], $image2, PREG_SET_ORDER);
增加 preg_match_all("/\<img.+\bsrc\b\s*=('|\"|)(.*)('|\"|)([\s].*)?\>/ismU", $_GET['message'], $image2, PREG_SET_ORDER);
$temp = $aids = $existentimg = array();
if(is_array($image1) && !empty($image1)) {
foreach($image1 as $value) {