包容性设计
设计不仅可以为您的用户创造愉快的体验,还可以带来真正的业务成果。研究表明,可访问的网站覆盖范围更广,SEO更友好,下载时间更快,并且总是带来更好的可用性。
作为设计师,我们有责任在我们所接触的一切事物中倡导可访问性。而且,为什么我们不呢这对所涉及的每一方都是双赢的。
在Dribbble上发现的这六个设计包容性,并作为其重要性的提醒:

专为工作管理软件公司的黑客马拉松而设计,这个厚实的插图包括双手合十,眼睛,眼镜,轮子的一部分,拼图,以及更多代表包容性。

这张海报是亚马逊校园周围全球无障碍宣传月的一系列活动的一部分,其中“充满活力地专注于每天的包容性设计”。

如果你想要改变世界,首先要看着对方。这张海报是为马萨诸塞大学创建的,以纪念每个人的差异。

此插图是为捷克共和国的世界互动设计日创建的,2018年的主题侧重于包容性设计。

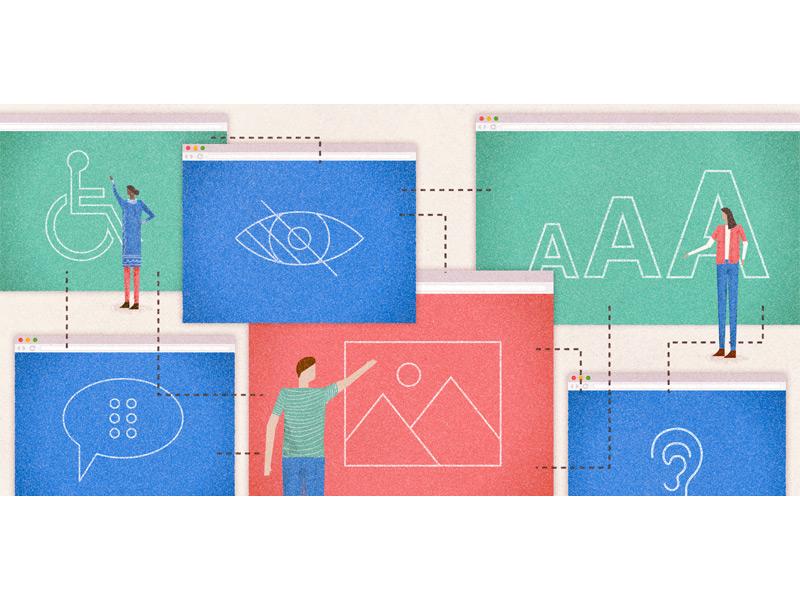
此博客图形使用浏览器窗口作为黑板,使用三个不同的字符,指出构成可访问设计的不同元素。